
Etiketter för vektorobjekt i kartan kan stilsättas med enorm frihet. Etiketter i layout erbjuder inte riktigt lika stora möjligheter.
Men det finns vägar runt begränsningarna om man inte är nöjd med det som erbjuds.

Typsnitt, stil, storlek och färg… Det är i princip det du kan göra med de inbyggda alternativen för texter, och väldigt ofta så räcker det. Men i bland vill man lite mer och då är alternativet just nu HTML och CSS.

För att använda CSS krävs det bara en <style></style> tagg och någon tagg att förankra stilen till, exempelvis <p></p>, där man kan placera texten som skall skrivas ut. Så länge man inte ändrar typsnitt, stil och färg med CSS så kan man använda ordinarie dialoger för detta.
Man behöver sällan ”kräma på” med massor av stilar, utan ofta så är det bara någon liten detalj man vill ändra, men här skall jag kräma på rejält.
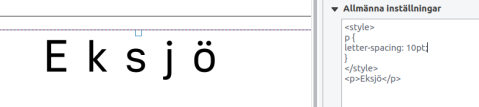
letter-spacing: 10pt; word-spacing: 20pt; text-shadow: 2pt 2pt 3pt #0007; -webkit-text-stroke-width: 1px; -webkit-text-stroke-color: black; line-height: 1.5;
Ovan är några CSS stilar som kan användas i QGIS.
Letter- och word-spacing är ganska självförklarande och blir ganska effektivt när man skapar ”kraftfulla” titlar.
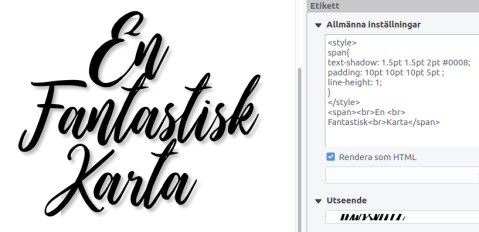
Text-shadow kastar en skugga på angivet avstånd (x och y) med en angiven ”spridning” samt lämplig färg. Ovan har jag gett exempel med rgba med enkla siffror, men vill du ha mer kontroll så går det även att använda dubbla siffror (#rrggbbaa). Vill du ha mindre kontroll så går det att ange färg med text (black, red, blue).
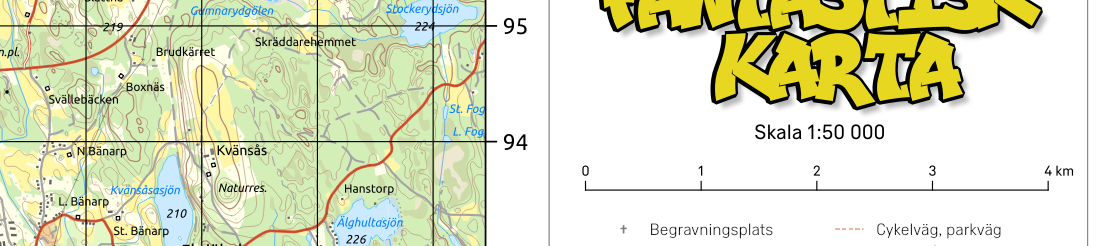
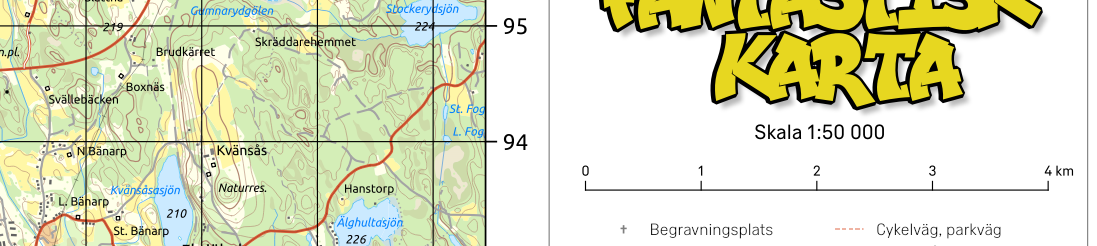
Text-shadow är lite speciellt då det går att lägga till flera skuggor i samma stil. Separera bara dessa skuggor med ett kommatecken. Ett exempel kommer längre ner. Det kan även hända att skuggan inte renderas helt utan klipps på slutet. Detta går att komma runt genom att lägga in en ”kod” för blanktecken

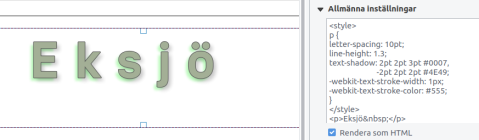
Klippningen av skugga kan förekomma även vertikalt, och för detta vet jag faktiskt inte vad lösningen är, och jag har provat en hel del (exempel bilden ovan). Det verkar vara väldigt beroende på vilket typsnitt man valt, så om ett typsnitt får klippt skugga, prova med ett liknande och se om det fungerar.
Vill man ha en kantlinje på texten så gör man det med webkit. Då behövs det två rader för att det skall fungera. En rad med färgen och en med tjockleken. Tjockleken kan tyvärr inte styras så det blir bäst effekt med ganska tunna linjer.

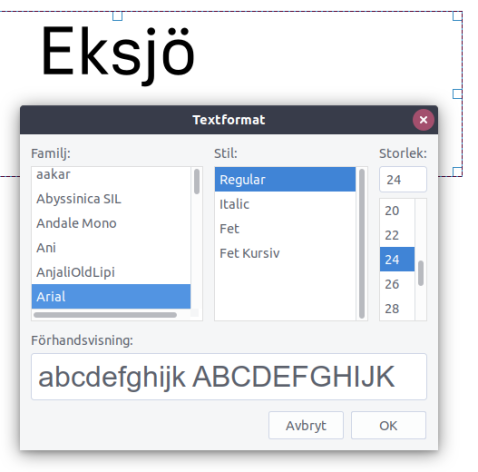
Vill man styra font med CSS så går det. Då använder man exempelvis följande stilar.
font-family: Arial; font-style: italic; font-size: 24pt; font-weight: bold; color: #dd443f;
Det finns sedan ganska mycket till som går att göra, inklusive kombinera stilar och texter i lager, samt ”blanda” dessa med varandra, så med CSS är man helt plötsligt inte så begränsad längre.
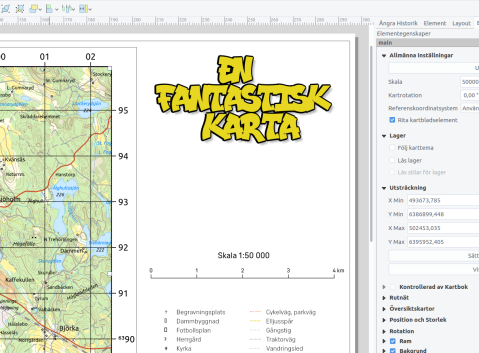
Det går att skapa ganska fantasifulla etiketter i en layout, om man bara har lite tålamod. Men jag får ändå varna lite för väldigt mycket CSS i QGIS. Det kan nämligen hända att layouten blir lite långsammare att uppdatera och hantera med mycket CSS aktiverat.
Någon gång i framtiden så kanske vi får fler stilalternativ för texter i layout, så att man kan stilsätta texter precis på samma sätt som för etiketter i kartan.
Vill man sedan göra en mer statisk text av lite speciellt snitt, så kan man ju alltid skapa en SVG i Inkscape. Där har man betydligt större frihet att jobba ”grafiskt”. Det går ju även att göra kartan i övrigt klar och sedan exportera den till exempelvis Inkscape och göra hela layouten färdig där.